Setiap website pasti memiliki header. Header website yang menarik, tentunya bisa membantumu mengonversi pengunjung menjadi pelanggan.
Tujuan dari adanya header, bukan sekadar tempat menyediakan logo usahamu, melainkan bagian dari user experience yang konsisten.
Desain header website mungkin berbeda antara satu dan lainnya. Namun fitur inti yang menentukan cara navigasi dan pengalaman di situs tetap sama.
Secara keseluruhan, header website yang baik akan situs web kamu lebih mudah dinavigasi, menonjolkan merek, dan menciptakan pengalaman browsing yang konsisten.
Nah, apa itu header website dan apa saja inspirasi desain yang bagus, bisa kamu simak dalam pembahasan kali ini.
Baca Juga: Cara Design Landing Page, Ada Fitur Cekatan yang Permudah Prosesnya
Header Website adalah Visual di Bagian Awal Situs Web

Mengutip dari Sistrix, pengertian header website adalah gambar visual atau elemen tipografi yang berjalan di bagian atas beranda situs web kamu.
Idealnya, header ada di setiap laman lain pada situs web kamu. Header akan membuat situs web kamu langsung dikenali, terutama jika menggunakan logo dan warna merek yang konsisten.
Banyak header yang dapat diklik pula, sehingga membuat pengguna kembali ke beranda untuk bertindak sebagai alat navigasi pusat.
Selain fungsi navigasi, header website dapat difokuskan sebagai CTA (call to action), merek, konten, video, atau produk.
Misalnya, dalam header website yang berfokus pada produk, nama atau logo situs web mungkin tidak terlalu penting. Sebagai gantinya, informasi utama tentang produk, misalnya promo diskon 30%, bisa menjadi fokus utama.
Inilah fungsi lain dari header, karena header dapat digunakan untuk mengiklankan pesan atau promosi apa pun. Header website sangatlah serbaguna.
Baca Juga: Mengenal Istilah CTA untuk Promosikan Bisnismu
Inspirasi Design Header Website

Karena header website merupakan bagian awal yang pengguna lihat ketika masuk ke situs web, desain menjadi aspek penting.
Desain header website yang baik, tentunya akan menarik perhatian pengguna dan berpeluang membuat mereka betah berlama-lama di situs web.
Nah, desain seperti apa yang kira-kira menarik untuk header website? Tympanus memprediksi sejumlah tren desain yang akan hadir pada 2023 nanti. Ini dia perinciannya.
1. Header Multilevel
Setiap header website setidaknya harus menyertakan dua komponen, yakni logo dan navigasi.
Karena situs web berkembang ke arah memberikan lebih banyak informasi dan melakukan tugas lebih kompleks, pengguna akan mendapat manfaat besar dari elemen lain yang disertakan dalam header.
Dengan membubuhkan bagian tambahan ke header, kamu dapat memberi pengunjung informasi paling penting dan tombol tindakan di bagian paling atas situs web.
Tambahan tersebut dapat menciptakan ruang untuk berbagai tindakan, seperti CTA, kolom pencarian, keranjang belanja untuk e-commerce, ikon login, pesan promosi, dan masih banyak lagi.
2. Header Megamenu
Dalam beberapa tahun terakhir, banyak desainer website menggunakan footer sebagai tambahan untuk tautan navigasi.
Ini adalah cara yang efektif untuk menghemat ruang di header, apalagi jika kamu ingin mempertahankan desain minimal di setiap laman.
Namun, ini tidak selalu menjadi pendekatan yang ideal, terutama karena laman web makin lama makin panjang di desktop dan seluler.
Salah satu cara untuk mengatasinya, yaitu dengan membuat header multilevel dan menempatkan tautan sekunder di luar navigasi utama.
Pilihan lainnya, yaitu membuat megamenu. Megamenu kadang sulit digunakan, apalagi jika diakses melalui smartphone yang menuntut kesederhanaan.
Namun seiring perkembangan, desain megamenu makin membaik dan diprediksi akan kembali populer pada 2023.
3. Header Rata Kiri
Mata pengguna secara alami tertuju ke area kiri atas sebuah situs web. Inilah mengapa logo biasanya ditempatkan di sudut.
Selain memperkuat pengenalan merek, header website di sebelah kiri juga membuat navigasi kembali ke beranda sebagai tugas intuitif untuk semua pengguna.
Kamu tidak perlu khawatir pengguna akan kebingungan ketika mengubah header yang biasanya horizontal di bagian atas menjadi vertikal di bagian kiri.
Selama kamu memiliki logo di pojok atas, mata pengunjung akan berputar secara alami untuk menemukan navigasi.
Tata letak seperti ini biasanya tidak berfungsi untuk situs web yang lebih besar. Ini merupakan cara kreatif dan unik untuk mendesain header website yang lebih kecil.
Jika kamu memiliki usaha berupa restoran lokal, event organizer, penyedia layanan, dan sebagainya, desain seperti ini sangat cocok.
4. Konten Minimal di Header
Tren ini merupakan cara lain agar kamu dapat mendesain header website yang lebih kecil. Ketimbang membiarkan setiap bagiannya pada tampilan penuh, header minimal akan menyelipkan navigasi di bawah ikon menu hamburger (tiga garis mendatar).
Karena makin banyak orang menghabiskan waktu menjelajahi situs web dari ponsel, keakraban mereka dengan ikon hamburger makin meningkat.
Pada gilirannya, ikon navigasi ini sekarang dapat digunakan pada layar yang lebih besar tanpa menimbulkan masalah kegunaan.
Biasanya, header konten minimal disajikan hanya dengan logo di pojok kiri dan ikon hamburger di kanan. Saat ikon diklik, navigasi muncul sebagai sidebar yang dapat ditutup.
5. Header dengan Background Transparan
Satu lagi tren yang diprediksi akan terjadi pada 2023, yaitu header transparan. Ini akan membuat situs web terasa lebih terbuka karena tajuk menyatu dengan konten lainnya.
Satu hal yang harus diperhatikan saat menghapus latar belakang solid dari header, yaitu warna, baik itu latar belakang warna solid, gambar, maupun video.
Agar elemen header mudah ditemukan dan digunakan, elemen tersebut harus terlihat setiap saat. Jadi warna yang kontras itu penting.
Baca Juga: Wajib Tahu, Ini 9 Cara Desain Banner Online Shop
Contoh Header Website
Nah, selain inspirasi desain, ada sejumlah header website yang bisa kamu jadikan contoh untuk situs web kamu.
Berikut ini sejumlah contoh header pada website yang sudah ada. Siapa tahu bisa jadi inspirasi juga.
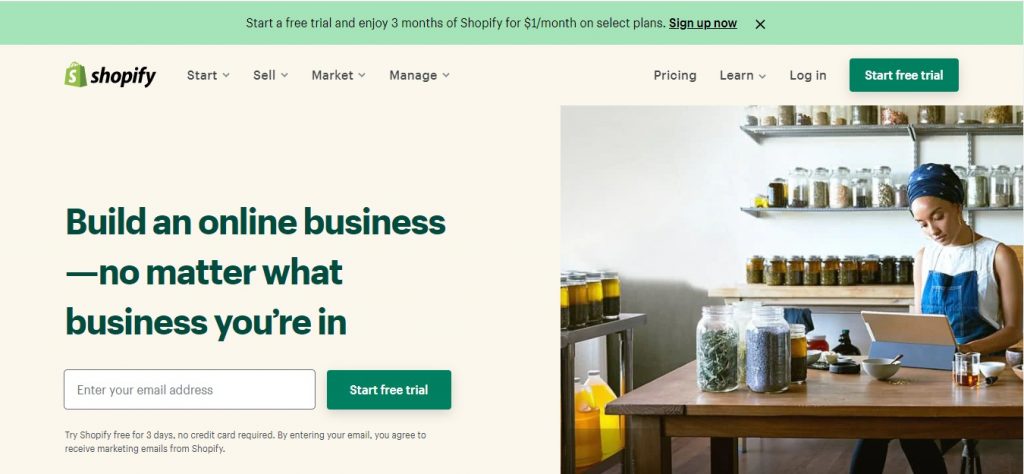
1. Shopify

Header website Shopify lebih mengutamakan CTA. Terlihat dari penawaran uji coba gratis di tiga tempat.
Mulai dari penawaran pop-up bar di bagian atas, tombol di header, hingga kolom pendaftaran alamat email di bawahnya.
Pelanggan yang berminat dapat langsung memasukkan alamat email mereka, mengklik tombol, dan memulai langganan baru mereka.
Selain itu, tombol “Start Free Trial” adalah cara yang bagus untuk memikat orang agar terus maju dan mencoba layanan bebas risiko. Desain ini bisa kamu tiru jika perusahaanmu menawarkan layanan dan ingin meningkatkan konversi.
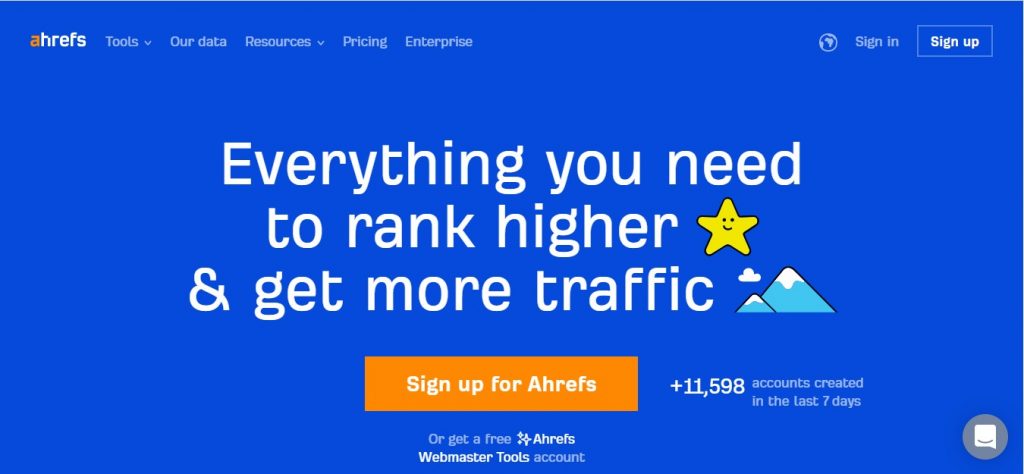
2. Ahrefs

Header website Ahrefs lebih fokus pada USP atau unique selling point yang mereka miliki.
Bagi pemerhati SEO (search engine optimization), pasti tahu bahwa Ahrefs adalah platform SEO tools terkenal.
Dengan kalimat sederhana, mereka menunjukkan apa yang mereka jual, yaitu alat untuk membuat situs web kamu naik peringkat di mesin pencari dan mendapat banyak pengunjung.
USP ini disertai CTA yang mengarahkan kamu untuk mendaftarkan diri sebagai salah satu pengguna.
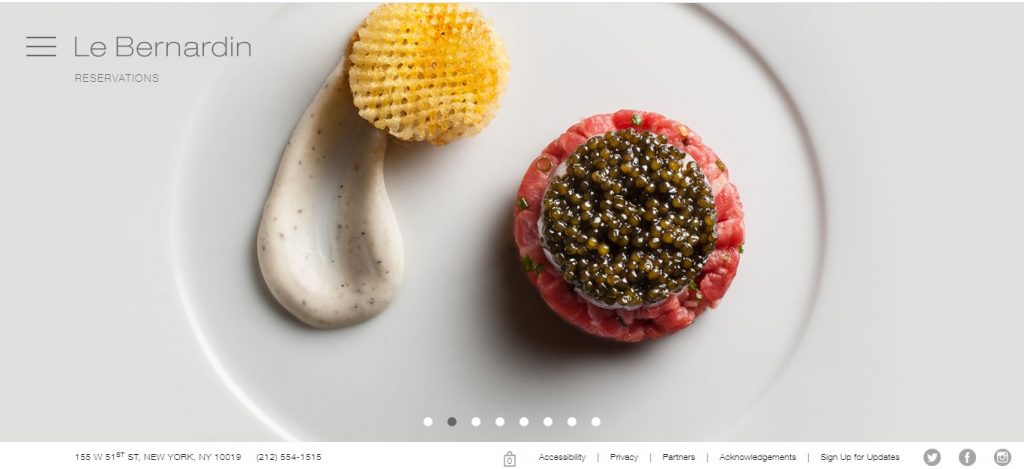
3. Le Bernardin

Yang satu ini merupakan contoh header website restoran, cocok untuk kamu tiru jika ingin membuat situs web untuk usaha kulinermu.
Header website satu halaman ini memilih menggunakan konsep konten minimal, dengan menampilkan menu hamburger di bagian kiri atas.
Dengan demikian, visual hidangan dan nuansa restoran bisa lebih ditonjolkan dengan model slide. Tampilan yang minimal membuat situs web ini tampak lebih elegan.
Baca Juga: 10 Daftar Situs Jual Logo Online, Bisa Jangkau Pasar Global
Nah, itu dia penjelasan mengenai header website dan sejumlah contohnya. Semoga bisa jadi inspirasi bagimu dalam mendesain header.